area adding coordinates for each type of shape
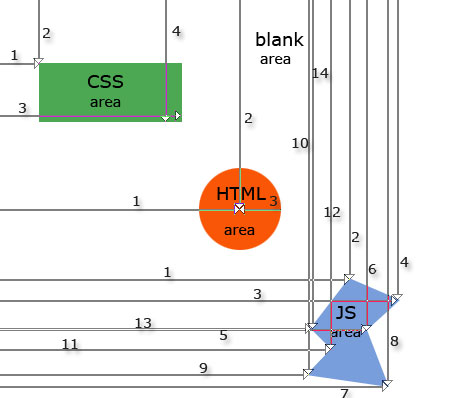
Calculating the coordinates for different shapes: area element
| 3 shapes | 3 shapes & coordinates hints |
|---|---|
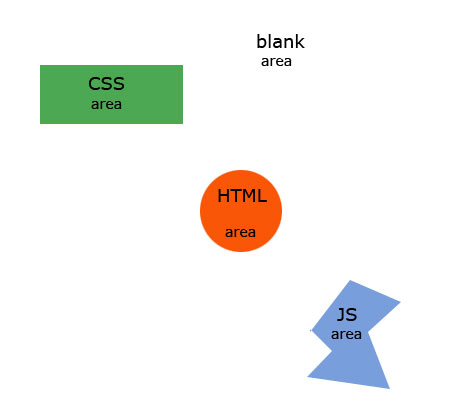
| 1. An image with 3 areas: rectangle, circle and polygon | |
 |  |
| 2. CSS area: the green rectangle in page: | |
| <area shape="rect" coords="1,2,3,4"> | |
| 3. HTML area: the orange circle in page: | |
| <area shape="circle" coords="1,2,3"> | |
| 4. JS area: the blue polygon in page: | |
| <area shape="poly" coords="1,2,3,4,5,6,7,8,9,10,11,12,13,14"> | |
| 5. blank area = default area | |
| <area shape="default" href="default_resource.php" alt="default resource"> | |
| 6. Video demo: | |
| instead of 1,2,3... you'll have a valid integer, in CSS pixels: watch the video demo below | |
Video demonstration area element: adding coordinates to different shapes
HTML5 area: adding coordinates to different shapes Tutorial
| min | video details |
|---|---|
| 00:09 | coords attribute allows you to specify the coordinates of the area |
| 00:13 | adding coords attribute to each area element |
| 00:18 | default shape does not have a coords attribute |
| 00:22 | next we will find and add the coordinates for each shape (area) |
| 00:24 | 1. shape rect: the rectangle accepts 4 integers separated by comma |
| 00:35 | 1st integer: the distance from the left edge of the image to the left side of the rectangle: 40px 2nd integer: the distance from the top edge of the image to the top side of the rectangle: 65px |
| 00:53 | 3rd integer: the distance from the left edge of the image to the right side of the rectangle: 182px 4th integer: the distance from the top edge of the image to the bottom side of the rectangle:123px |
| 01:02 | 2. shape circle: the circle accepts 3 integers separated by comma |
| 01:09 | 1st integer: the distance from the left edge of the image to the center of the circle: 240px 2nd integer: the distance from the top edge of the image to the center of the circle: 207px 3rd integer: the radius of the circle: 40px |
| 01:19 | 3. shape poly: the polygon accepts pairs of integers (1pair for each point), each integer separated by comma |
| 01:26 | 1st point (corner): 1st integer: the distance from the left edge of the image to this point: 350px 2nd integer: the distance from the top edge of the image to this point: 281px |
| 01:37 | moving to next point (corner) |
| 01:38 | 2nd point (corner): 3rd integer: the distance from the left edge of the image to this point: 399px 4th integer: the distance from the top edge of the image to this point: 301px |
| 01:48 | and so forth until we add the coordinates for all points (corners) |
